번들 사이즈

es-toolkit은 현대적인 구현을 가지고 있기 때문에, 다른 라이브러리에 비해서 매우 작은 번들 사이즈를 가져요. lodash와 비교했을 때, 함수에 따라서는 최대 97% 작은 크기를 가져요.
이런 측면에서, es-toolkit은 번들 사이즈를 줄이는 데에 가장 효율적인 선택이에요. 어떤 유틸리티 함수는 100바이트보다 작은 크기를 가져요.
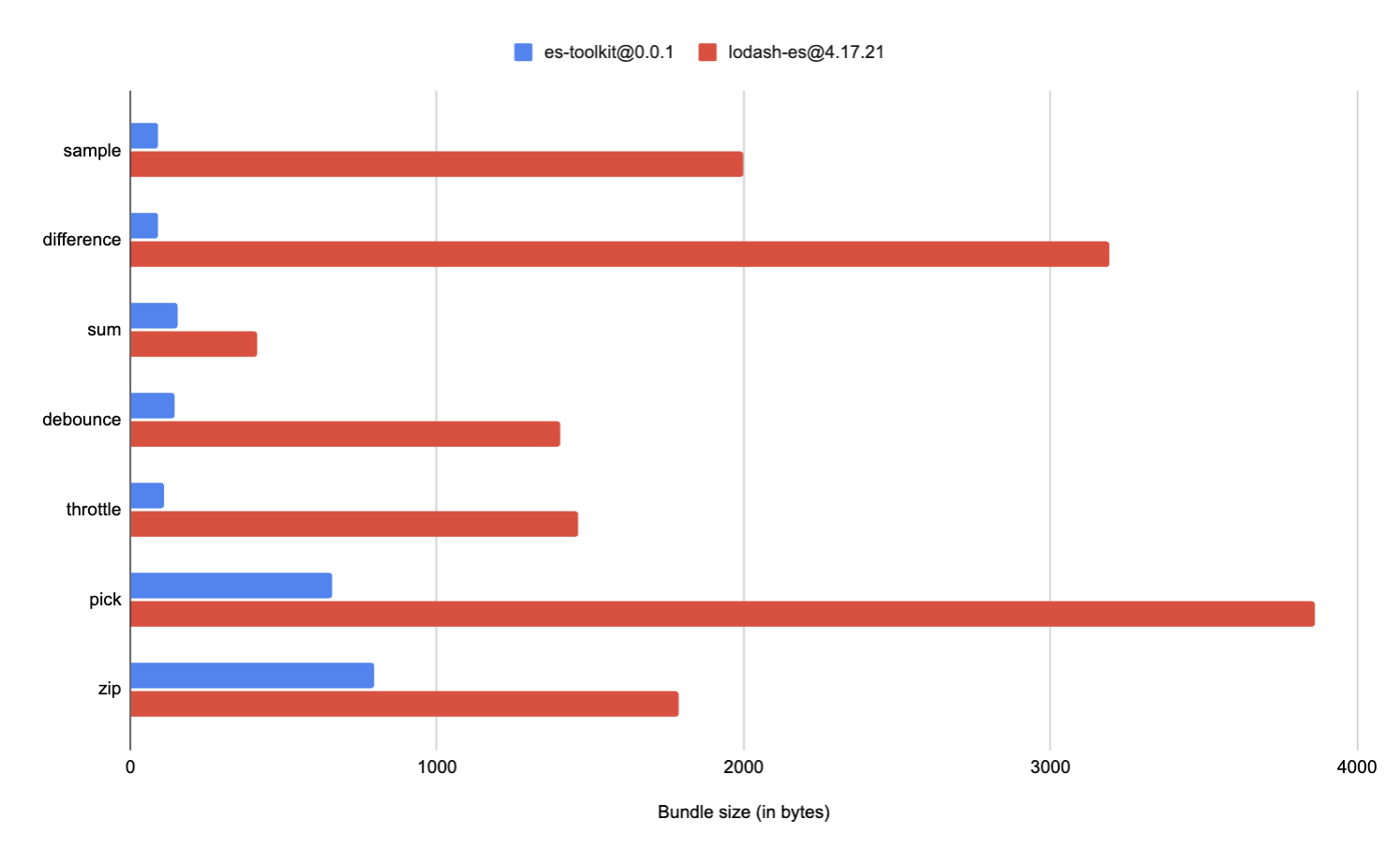
번들 사이즈 비교
| es-toolkit@0.0.1 | lodash-es@4.17.21 | 차이 | |
|---|---|---|---|
| sample | 88 bytes | 2000 bytes | -95.6% |
| difference | 91 bytes | 3190 bytes | -97.2% |
| sum | 152 bytes | 413 bytes | -63.2% |
| debounce | 144 bytes | 1400 bytes | -89.7% |
| throttle | 110 bytes | 1460 bytes | -92.5% |
| pick | 657 bytes | 3860 bytes | -83.0% |
| zip | 797 bytes | 1790 bytes | -55.5% |
번들 사이즈 측정 방법
esbuild 0.23.0로 번들 사이즈를 측정하고 있어요. 아래와 같은 코드를 사용해요.
tsx
import { chunk } from 'es-toolkit';
// 또는 import { chunk } from 'lodash-es';
console.log(chunk);번들 사이즈 측정 벤치마크 코드를 참고하세요.

